Enonic version: Latest
OS: Ubuntu *
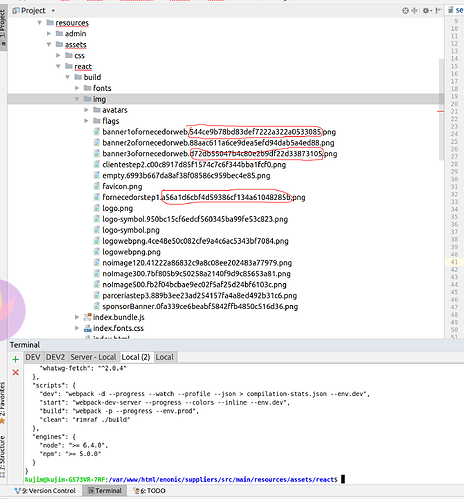
How can we build the assets without generating these long strings 544ce9b78.... ?
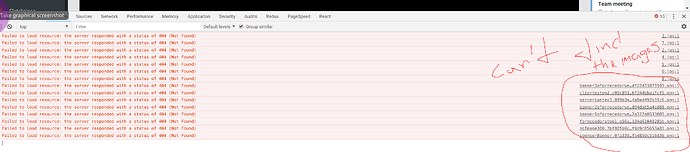
The problem is that Enonic is not finding the images declared in the JS files import clientestep2 from '../../../images/clientestep2.png'.
I’ve used the CoreUI Starter kit. ( yarn clean && yarn build )
Maybe @rbrastad knows the answer 
Thx in advance.
Hi,
I’m sorry. Don’t have a clue what’s going on here.
//runar
@rbrastad No worries.
I understand. How would you build the react app and deploy via Gradlew?
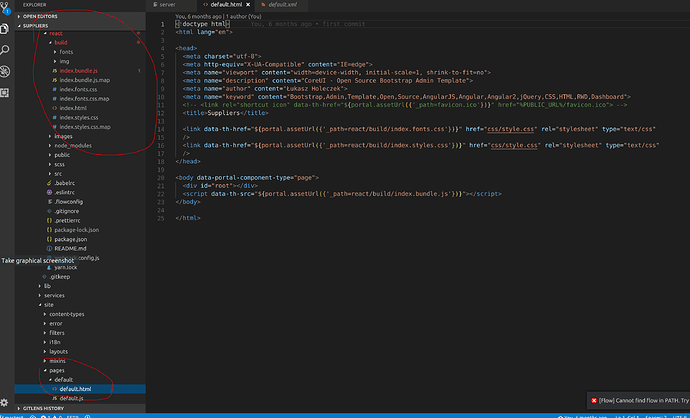
Do I need to include the img folder in the default.html file?
The problem is that the application is not finding the images under img folder when I run yarn build and then gradlew deploy.
Well, It’s not easy to say what the problem is. But I think it maybe have to do something with the webpack setup. Where images can be found relative to the path in the build process.
Sorry no quick fix from me.
//Runar
1 Like
No worries, I will investigate a little further. Thanks!
![]()