Enonic version: 6.14.2
OS: 10.13.1
Is it possible to make the display image configurable when we share the pages in fb, twitter, etc
Is it possible to make the display image configurable when we share the pages in fb, twitter, etc
Need a bit more context here? What are you sharing and how?
Hi,
I am trying to share an article created in enonic. for instance,
https://www.facebook.com/sharer.php?u=${canonicalUrl}
in this I want to pass the imageurl also so that, the same image will be show in the shared page and preview in fb.
Hi there,
I’d recommend you use the SEO Metafields-app from the Market to configure all these values more or less automatically. When a page like that is shared, Facebook can read these values from existing contents (depending on configuration).
I am already using SEO metafields app. But I donot have the fallback image to appear in the sharing page. Instead want to add different image while sharing the page. Is it possible?
Currently there’s no way of uploading custom image for a specific content, the app will always try to find images already in that content.
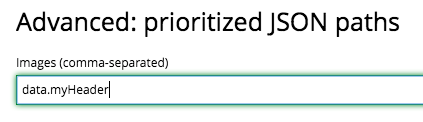
Using the advanced settings of the app, you can have it find most images. If you have a ContentType with an ImageSelector named myHeader you would get it by typing data.myHeader into the image-path field (found on app config screen):