Enonic version: 6.8.0
Was working in the admin yesterday I as usually use hotkeys and tabbing.
But one issue is that you have removed the default browser outline on focused elements ![]()
It can really be confusing… since you can select an item, that is then focused and active for “enter”, that of course is a good thing but when you have no idea of knowing what is selected it gets difficult.
Some examples.
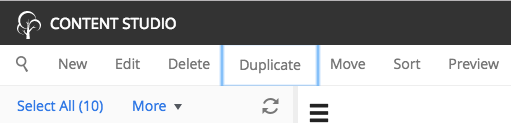
a) I’ve tabbed a few times… can you se what is selected? I cant…

When hitting enter I then duplicate a content without even getting a confirmation WTF ![]()
Just having the default browser (Chrome) styling:
outline: -webkit-focus-ring-color auto 5px;
Would make a lot of sense…
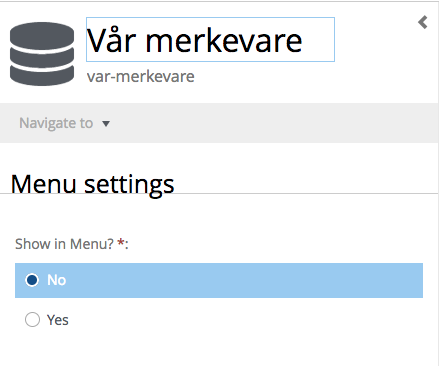
b) Another example that creates confusion by removing this styling is when editing a content… I’ve filled in the name of the content and start tabbing, works as expect I get to the next input (the path) and I tab once more and wtf ![]()
What is now selected? In this case I could ofcourse guess its the option set but it aint really clear, since it have the same styling and state as when the other fields where selected.
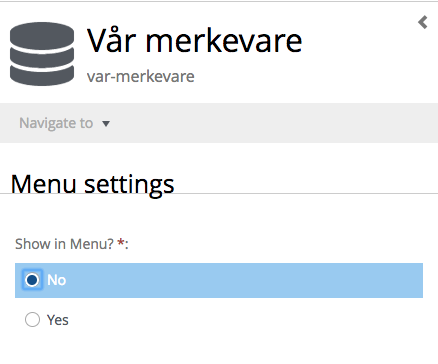
Would expect it to be selected like this:
A good read…
Dont let design and petty details override default web behaviour.