luctho
June 15, 2022, 5:21am
1
I know there is no german localization for XP yet,
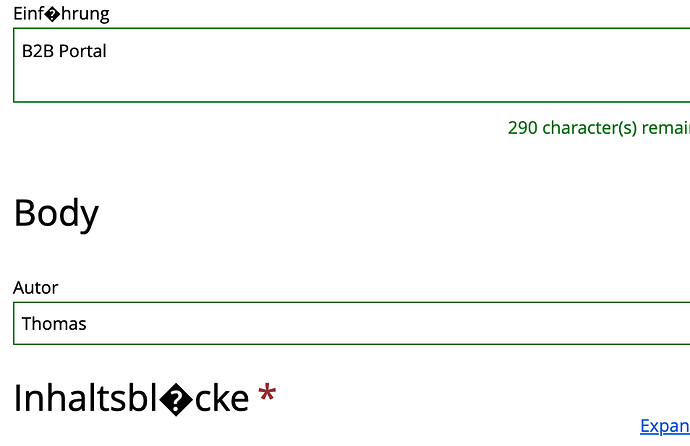
But I used german terms with umlauts in the i18n-files for my content-types.
Guillotine does not use the translation at all. I wanted to get the localized term for a content-type, but that did not work:
glossary.xml
<content-type xmlns="urn:enonic:xp:model:1.0">
<display-name i18n="glossary.displayName">Glossary</display-name>
phrases.properties
glossary.displayName=Glossareintrag
graphQL
relations {
contentType {
displayName
}
_path
displayName
}
result → Glossary, expected: Glossareintrag
tom
June 15, 2022, 7:04am
2
Hi @luctho !
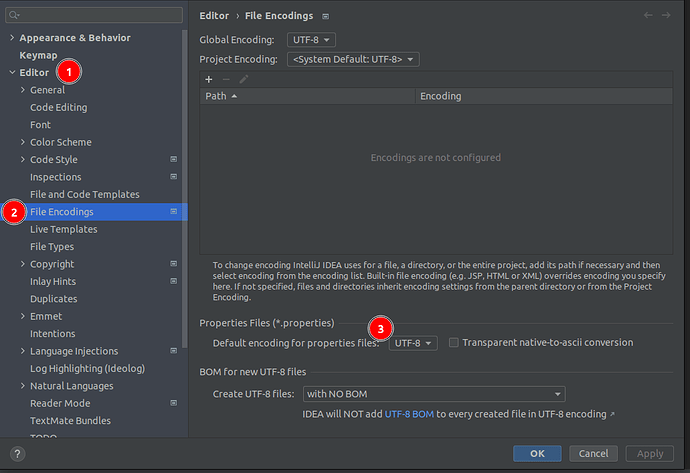
The problem with umlauts come from the encoding of your phrases.properties file. You have to change the encoding to be UTF-8 .
I use IntelliJ, and this is where I configure it there:
Good luck with your project!
– Tom Arild
2 Likes
tom
June 15, 2022, 8:06am
3
To answer your second question too:
You can overwrite the resolver of ContentType.displayName to get a localized version of it.i18n value is not surfaced by the api, so you have to find a way to lookup or generate the i18n-key.
Example:
{
creationCallbacks: {
ContentType: function(context, params) {
const labels = {
"myproject:article": "article.displayName",
"myproject:glossary": "glossary.displayName",
};
params.fields.displayName = {
type: graphqlLib.GraphQLString,
resolve: function(env) {
return i18nLib.localize({
key: labels[env.source.name],
});
},
};
}
}
}
Maybe you could also create an issue in GuillotineLib to get this field localized as default.
– Tom Arild
luctho
June 15, 2022, 1:11pm
4
Thanks- my mistake - I also use IntelliJ - when I checked encoding I had the focus in the wrong file
To my second question:
Do you solve it in your projects with the suggested resolver ? And what about localization at the Next Frontend at all. Which library do you use ?
tom
June 15, 2022, 2:32pm
5
We’re not doing the frontend in Next JS. We’re using SvelteKit .
If you don’t need the locaization to come from the backend. Just use what is common for your frontend framework.
But if you want to read phrases.properties files, and create a json file for your frontend to use, you can modify and put the following task into your build.gradle and run the packI18nForJavaScript task:
import groovy.json.*
task packI18nForJavaScript {
def webRootPath = "${rootDir}/../my-web-project"
def destFile = new File("${webRootPath}/src/lib/phrases.ts")
def nbPhrases = readProperties(
file("${rootDir}/src/main/resources/i18n/phrases.properties")
)
def nnPhrases = readProperties(
file("${rootDir}/src/main/resources/i18n/phrases_nn.properties")
)
def enPhrases = readProperties(
file("${rootDir}/src/main/resources/i18n/phrases_en.properties")
)
def builder = new JsonBuilder()
builder {
nb (
nbPhrases
)
nn (
nnPhrases
)
en (
enPhrases
)
}
if (destFile.canWrite()) {
def json = StringEscapeUtils.unescapeJavaScript(
builder
.toPrettyString()
.replace('\\"', '`')
).replace('`', '\\"')
destFile.write("export const phrases = $json\n")
println("Updated \"${destFile.path}\"")
} else {
println("Can't write to \"${destFile.path}\"")
}
}
static def readProperties(file) {
def props = new Properties();
props.load(file.newReader("UTF-8"))
return props
}