Hi dear Enonic-friends!
If you are writing JavaScript-code for XP, this might be very useful for you!
I just remembered that is that TypeScript interfaces can be used in JsDoc!
This means that the enonic-ts-codegen library that we (at Item) created, can be super useful for JavaScript XP-projects (and not just TypeScript-projects).
It generates TypeScript files with interfaces for the xml-files you have in your XP-project.
Example:
Lets say you have the following content type file article.xml:
<?xml version="1.0" encoding="UTF-8"?>
<content-type>
<display-name>Article</display-name>
<super-type>base:structured</super-type>
<form>
<input name="title" type="TextLine">
<label>Title of the article</label>
<occurrences minimum="1" maximum="1"/>
</input>
<input name="body" type="HtmlArea">
<label>Main text body</label>
<occurrences minimum="0" maximum="1"/>
</input>
</form>
</content-type>
This will generate the following TypeScript-file article.ts:
export interface Article {
/** Title of the article */
title: string;
/** Main text body */
body?: string;
}
This is the shape of the json for that content type.
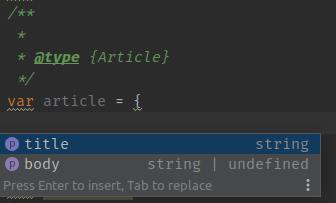
In JavaScript, we can then just use JsDoc to say that some data or has that shape, and get code completion (I’ve used IntelliJ in this example).
And the best part is that if you change your content-type xml, the interface is re-generated, so you get a tight coupling between the xml- and the js-files.