Enonic version: 7.7.3
OS: mac
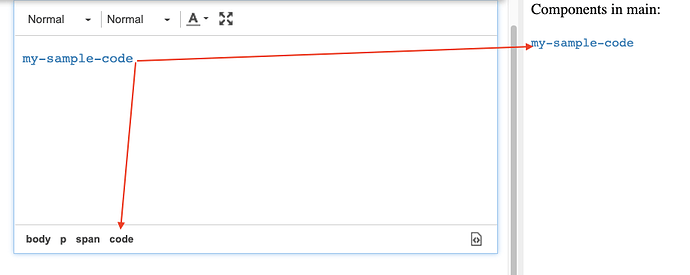
Hi, I have found some unexpected behaviour after I added the TextColor plugin to a HtmlArea. If I change the style of some text in this area to “code” it becomes pink in the preview (not in the input area) unless it already had a colour. Changing the text colour after the text is marked as “code” changes the colour of said text to pink. Changing the style away from “code”, then the text to some other colour, then changing the style back again it “code” is the only way I have found to ensure that the colour section is not changed. I can’t imagine this is intentional, right?