Hi. I’m trying to get macros to work in a project using react4xp.
I’m testing with a simple macro called blockquote. When I get the HtmlArea content in the controller, I get this:
<p>rich text before macro</p>
[blockquote text="simple test"/]
<p>rich text after macro</p>
When I process this with portal.processHtml, I get this:
<p>rich text before macro</p>
<p><!--#MACRO _name="blockquote" text="simple test" _document="__macroDocument2" _body=""--></p>
<p>rich text after macro</p>
In the frontend, that is rendered with error, like this:
<div id="pages_default____error__" style="border:1px solid #8B0000; padding:15px; background-color:#FFB6C1">
<div class="react4xp-error" style="1px solid #8B0000; padding:15px; background-color:#FFB6C1; margin-bottom:15px">
<style>
li,h2,p,a,strong,span { font-family:monospace; }
h2 { font-size:17px }
li,p,a,strong,span { font-size:12px }
a,span.data { color:#8B0000; }
</style>
<h2 class="react4xp-error-heading">React4xp SSR error</h2>
<p class="react4xp-error-entry"><span class="jsxpath">Entry jsxPath: <span class="data">site/pages/default/default</span></span><br><span class="id">ID: <span class="data">pages_default__</span></span></p>
</div>
<div id="pages_default__">
<div class="react4xp-error" style="1px solid #8B0000; padding:15px; background-color:#FFB6C1; margin-bottom:15px">
<style>
li,h2,p,a,strong,span { font-family:monospace; }
h2 { font-size:17px }
li,p,a,strong,span { font-size:12px }
a,span.data { color:#8B0000; }
</style>
<h2 class="react4xp-error-heading">React4xp SSR error</h2>
<p class="react4xp-error-entry"><span class="jsxpath">Entry jsxPath: <span class="data">site/pages/default/default</span></span><br><span class="id">ID: <span class="data">pages_default__</span></span></p>
</div>
</div>)
}</div>
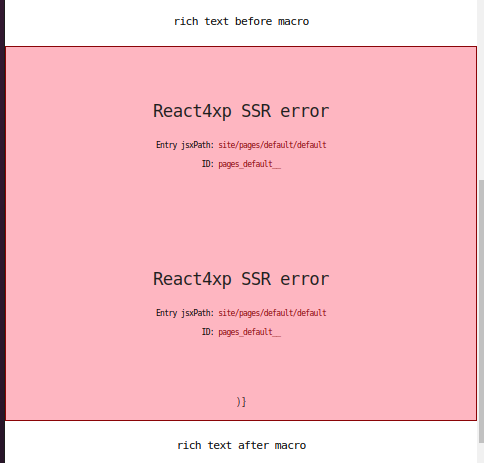
Screenshot of what’s rendered:
It looks like react4xp is not rendering the macro properly. Is there a way to fix this? I’m already rendering with the “ssr: true” option.